We value your privacy
This website uses cookies to ensure you get the best experience on our website.
 Skip to main content
Skip to main content
This website uses cookies to ensure you get the best experience on our website.
EyeQuant can provide invaluable insight and objectivity at every stage of the design and optimization process. Here’s how:


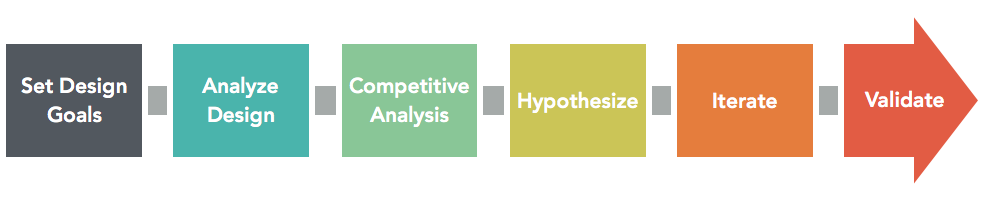
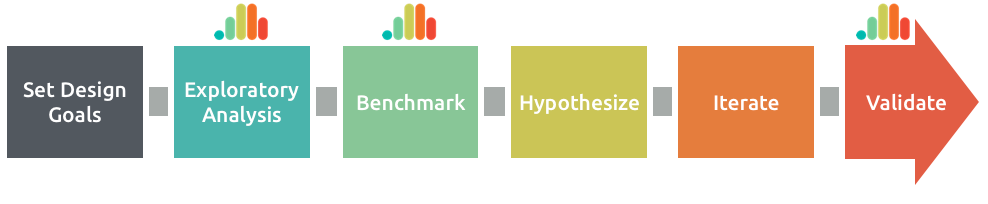
While following the roadmap above, try asking the following questions:
Top Tip: Rank key design elements in order of what will have the biggest impact on visitor engagement.
Top Tip: Use the Chrome extension to analyze live existing URLs during the ideation phase.
Top Tip: Use the Clarity Map to identify elements which contribute to clutter.
Top Tip: Use the Compare feature to see variants side by side and validate that specific changes achieve the desired result.
Top Tip: Make sure the most motivational elements get the most attention.
By studying the results you get from an EyeQuant analysis, you can quickly identify problematic areas in a design. Before you even begin making iterations, you can target content and design elements which clearly need more or less visibility based on your objectives.
One really successful way to get a lot of value from EyeQuant is by analyzing designs that aren’t live yet. By evaluating, comparing, and iterating on mockups before they enter development, you can significantly improve the quality of new designs and test variants. This means higher conversion rates in general, but it also reduces the risk of shipping an underperforming design.
Making collaborative design decisions can sometimes be tough. And trying to effectively communicate the reason behind certain changes can be a big headache. By using the visual data from EyeQuant, it’s incredibly easy to keep conversations on track, and show the reasoning behind changing a specific button color, or altering the location of specific content. For example, EyeQuant can validate the visibility differences between iterations in quantitative data (i.e. design element option “A” is 3x more visible than option “B”).
If your job is to improve the performance of a website, especially through A/B testing, then EyeQuant can help you gain valuable visual design insight. For example, the EyeQuant results can help you find distractions present on a design which might be hurting conversion. Additionally, the Attention Heat Map can indicate which content on the page is most visible, thus providing the most compelling opportunities for A/B testing.
These insights can help you identify opportunities for A/B tests. They can also validate an existing test hypothesis, which will help you prioritize your backlog of test ideas.
EyeQuant’s maps and scores can help you to generate leads! Since no technical integration is required, EyeQuant results can easily be included as part of an initial design audit for your clients. The results can help you communicate which areas on clients’ websites could be improved to generate quick wins.
There’s many more ways that EyeQuant can bring a lot of value to your current processes.